Support Center
How can I add text label to a jQuery css image slider with Hi Slider?
"Is it possible to add text label to my jQuery css slider? How can I do this with Hi Slider?"
Answer :
In addition to enabling you to create wonderful jQuery image slider without coding, Hi Slider allows you to add text label to your jQuery slider with ease.
(1) Start Hi Slider and create a new project;
(2) Click the "Add images" button to add images, or click "YouTube" or "Vimeo" button to add videos to the jQuery image slider;

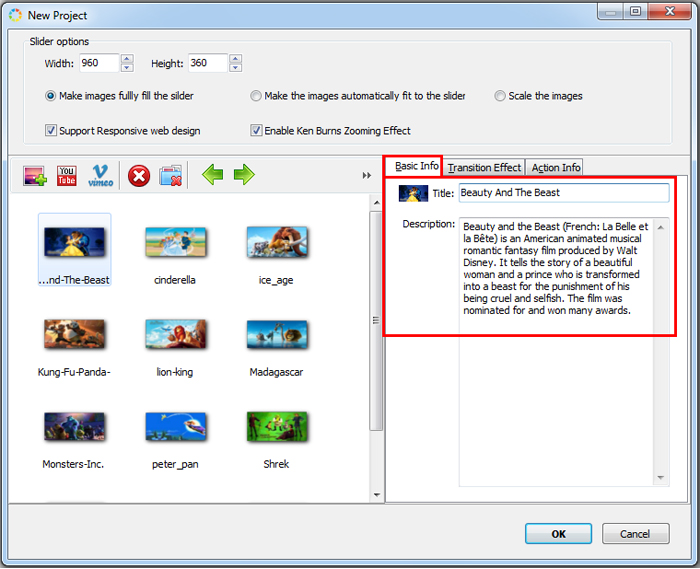
(3) Select an image and then click "Basic Info" tab at the right side;
(4) Input text for the Title and Description of the image slider;

(5) You can add text caption for other images following the above steps;
P.S: You can easily enable or disable the text label in the Caption Settings under Custom tab.
(6) Then click "OK" to enter into the Design interface, choose template and skin and customize with various settings;

(7) At last, choose an output type and publish the jQuery image slider.

Related FAQ:
How to modify the text shadow and color in wordpress photo slider?
How to define text animation in jQuery content slider for wordpress & joomla?
 |
 |
 |
| Free for personal use | ||

