Support Center
How to create beautiful jQuery slidershow without CSS HTML Knowledge?
"I am not a web developer, not familiar with html and css, how can creat beautiful slideshow use Hi Slider?"
Answer :
Want to make jQuery Sliders, but you do know nothing about CSS or HTML, don't worry, with Hi Slider, you can do it without any pressures.
1. Multiple Files Supported in Importation
Simply import the original files here with three different import buttons, other features you can set for details after importation:
- Image files supported;
- YouTube files can be imported;
- Moreover, Vimeo can be as a part of your jQuery Slider.

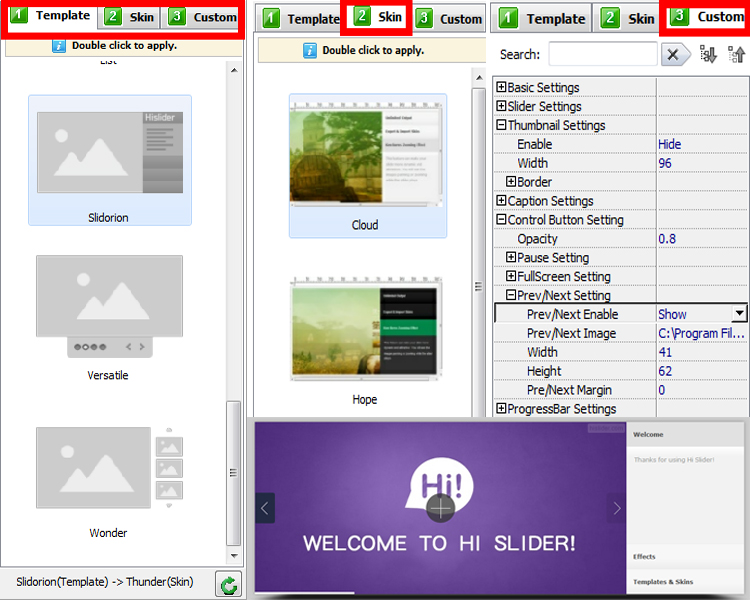
2. External Settings for jQuery Slider with Fully Customization
As an important part of making jQuery Slider, you do not need to worry the designing skills, with all prepared templates, skins and other options in Hi Slider; you can perfectly make a jQuery Slider easily. (Try to Use Hi Slider to Make Your Own jQuery Slider.)
- Different layout of templates for you to select for the jQuery Sliders;
- Various styled skins in each template, you can pick for decorations;
- Custom every little details in your jQuery Sliders with external and functional settings.
Get used to press "Refresh" with every modification you have made.

3. Transition Effects-the Most Particular Part in Hi Slider
Go to the Lower box, and here in the right side, you can set basic info, transition effect or action info foe the select image in the left side.

Steps:
- Click any image, you can use move left or right button to change the order of the jQuery Slider;
- Change the transition effect by panel in the right side of the lower box;
- Each slider can be separately set for individualized transition effects;
- More than 10 transition effects for you to apply to the jQuery slider;
- Set options for each transition effect for each slider;
- "Apply to all" to apply the same transition effect to all sliders of the whole jQuery Slider;
- "Ok" for making sure to apply the customized transition effect to selected slider.
By the way, the basic info and action info can be set all by user's selves.

"Refresh" to save changes in jQuery Slider
4. Get a Format of jQuery Slider You Want
Although you can set path and options for outputting the jQuery Slider, you still need to pick a format from the publish list on the left.
Certainly, four types for you to choose:
- Basic Version of HTML;
- WordPress Plug-in;
- Joomla Module;
- Drupal Module.

Now, you have perfectly finished making a wonderful jQuery Slider without any skills in CSS or HTML.
Related FAQ:
How to create your own jQuery slider plugin without HTML5 and CSS3 knowledge?
How To build a sliding feature wordpress slideshow for wordPress blog?
 |
 |
 |
| Free for personal use | ||

