Free WordPress Slider Plugin
Free WordPress Slider Plugin, Wordpress Plugin Creater
Free Use • Fantastic Transition Effects • No coding
 Summarize
Summarize
Hi Slider is an amazing jQuery slider maker which enables you to publish free WordPress slider plugins with ease. The stunnin visual effects and professional templates are available for you to just make your slider cooler. Supported by all major desktops and mobile browsers, the responsive JavaScript image slideshows created by Hi Slider can be viewed anytime, anywhere..
The user-friendly interface and powerful custom tools allow you to create highly customizable jQuery slideshow gallery within minutes! Just choose your favorite template, skin and transition effects, and then you can customize the WordPress slider with proportions, border, fonts, colors icons and so on. Your slider, you design!
 Benefits of Free WordPress Slider Plugin
Benefits of Free WordPress Slider Plugin
 Publish WordPress Slider Plugin
Publish WordPress Slider Plugin
The following will show you how to create free WordPress Image Slider Plugin with step-by-step tutorial.
Step1. Download Free WordPress Slider Plugin and then install it on your computer.
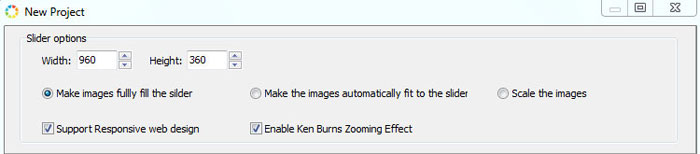
Step2. Launch the program and click "Create New" button to enter into New Project interface. Define slider width and height, then choose Image Sizing Type (full fill, auto fit and scale). You can choose to enable "Support Responsive web design" and "Ken Burns Zooming Effect".

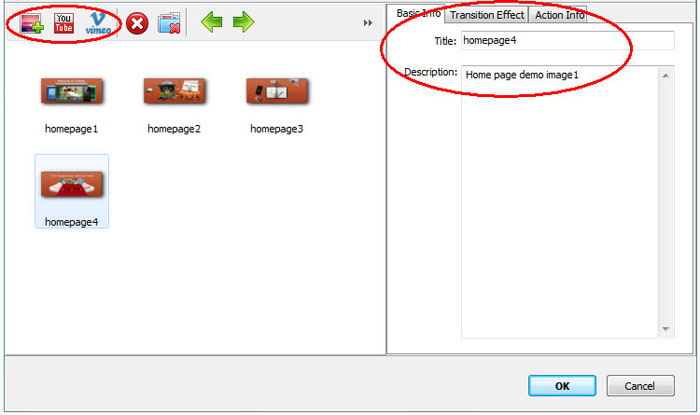
Step3. Click "Add image" button to browse images and add them to the Image Panel. And you can even add YouTube or Vimeo videos to the slider. Then define Basic info (title and description), select Transition Effect and choose Action (Open URL, call JavaScript function and Pop up with light box style) for each slide.

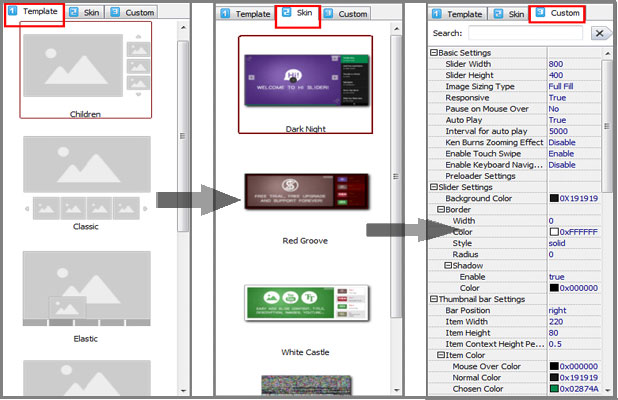
Step4. Click "OK" to enter into main interface, choose a template and skin for the slider, and customize the slider with custom settings such as preloader,background, border and thumbnail.

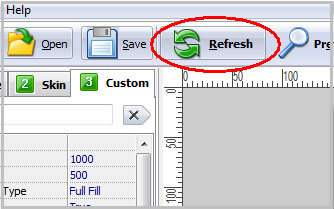
Step5. After all settings are done, click "Refresh" to save the settings.

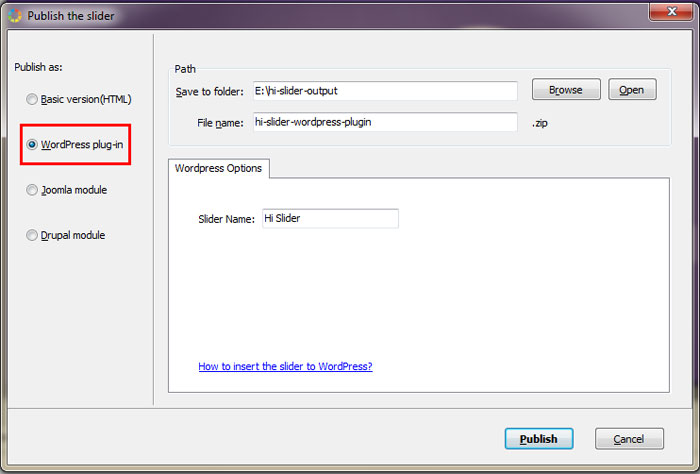
Step6. Click "Publish", and in the output interface, choose publish as "WordPress plugin-in", select output path and define WordPress plugin file name and slider name. Then click the "Publish" button to create free WordPress image slider plugin.

After you pulish the jQuery image slider, you can embed it into your WordPress pages or posts. For more details, please refer to "How to insert the JavaScript slider into WordPress?"
 |
 |
 |
| Free for personal use | ||


